If you’re looking for a quick and effective way to learn NestJS, you’re in the right place! In this article, I will guide you through the right path to start learning the NestJS framework efficiently and with good development practice.
What is NestJS?
NestJS is a web development framework for Node.js. It is based on the popular Angular framework and offers many useful features for creating scalable and robust web applications. NestJS uses a strongly typed, modular approach to building web apps, making it a great choice for large projects.
Prior knowledge
Before starting to study NestJS, it’s important to have a basic understanding of JavaScript and how Node.js works. You should be familiar with concepts such as modules, classes, operators, and callbacks. Also, you should be comfortable using a terminal to run Node.js commands and install packages from npm.
Getting Started with NestJS
Now that you have the prerequisites to get started, let’s go to the tips to start your journey with NestJS:
- Start with official documentation
The official NestJS documentation is a great starting point. It is well-organized and offers many code examples to help you understand how the framework works. In addition, the official NestJS documentation is always updated with the latest versions of the framework, which ensures that you are always on top of best practices and features.
-> ? NestJS documentation
- Use the NestJS CLI
The NestJS CLI is a command-line tool that helps you quickly create new NestJS projects and components. It comes with many useful features, like the automatic creation of modules, controllers, and providers. Using the NestJS CLI can save you a lot of time and ensure that you are following the framework’s best practices.
The easiest way to start is to create a new project using the Nest CLI. To do this, first, make sure you have Node.js installed on your machine. Then, Open Terminal and enter the following commands:
npm i -g @nestjs/cliThis command will install the NestJS CLI globally on your machine. Now, you can create a new NestJS project by running the following command:
nest new project-nameReplace project-name with the name you want to give your project. This command will create a new folder with your project name, containing the basic structure of the NestJS project.
Now that you have a blank NestJS project, it’s time to start creating some endpoints for your API. To do this, create a new controller by running the following command:
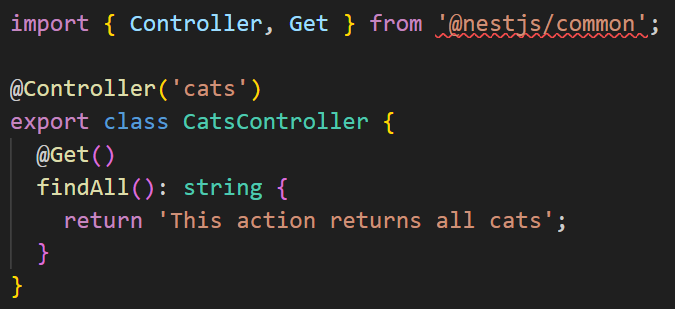
nest generate controller catsThis command will create a new cats.controller.ts file in your project’s src/ folder. Open this file and add the following code:

This code defines a new CatsController controller that responds to GET requests on the /cats route and returns the string ‘This action returns all cats‘.
Now run the following command to start the NestJS server:
npm run startThis command will start the NestJS server, and you can access its API at http://localhost:3000/cats.
- Learn from real projects
Learning from real projects is one of the best ways to understand how NestJS works. Try to find open-source NestJS projects and study how they were built. Also, building your projects from scratch can help you consolidate your knowledge and practice your skills.
NestJS Realworld Example App – An example project built with NestJS that follows the RealWorld app spec to implement a complete application.
NestJS Starter – A sample project to start an application with NestJS that includes user authentication, a database, and a RESTful API.
NestJS CQRS Example – An example project that uses the CQRS (Command Query Responsibility Segregation) pattern with NestJS.
NestJS GraphQL Example – An example project that uses NestJS with GraphQL to create a to-do list API.
NestJS Swagger Example – An example project that uses NestJS with Swagger to document an API.
- NestJS Community
The NestJS community is active and welcoming. You can find a lot of useful information on forums, newsgroups and the official NestJS Discord. Additionally, you can follow NestJS updates on Twitter and the official NestJS blog.
Official NestJS and Related Resources and Courses
The NestJS team offers a variety of official courses that can help you learn NestJS more effectively. Here are some of the most popular courses:
-> NestJS Fundamentals – This is an official NestJS course that covers the fundamentals of the framework, including the basics of dependency injection, controllers, providers, and modules.
-> NestJS Zero to Hero – This course is a complete introduction to NestJS and covers everything from the basics to advanced features like authentication, authorization, and testing.
-> Advanced NestJS – This advanced course is aimed at developers who already have experience with NestJS and want to improve their skills in areas such as microservices, messaging, and software architecture. ()
These courses are taught by expert NestJS instructors.
Be sure to check the official NestJS website for up-to-date information on available courses and pricing details.
Conclusion
NestJS is a powerful and popular framework for web development with Node.js. Learning NestJS the Right Way can ensure you are following best practices and building scalable web apps.
*The content of this article is the author’s responsibility and does not necessarily reflect the opinion of iMasters.



























Leave a comment