See in this article some of the good practices that you can use when giving your commits

The idea of this post is to be something quick and clear that can help you when sending your commits.
To start I would like to ask you two questions:
In the last few days, have you or any member of your team sent a commit similar to: “uploading the latest version of the code”, “now go” or did you simply send “m”?
Have you ever needed to analyze the history of your last commits and had to go in one by one because you weren’t able to understand the purpose of each of the commits?
In case you answered yes to one of these questions, you and your team need to improve the standard of your commits and to help you, I’m writing this quick post.
First, your commits need to answer the following questions:
Why is this change necessary? It can fix a bug, add a feature, improve performance or security. How does it solve the problem? For small and obvious changes this part can be omitted, but it is a high-level description of what was the approach used to address the given problem.
What effects do these changes have? In addition to the obvious ones, this can include benchmarks, side effects, etc.
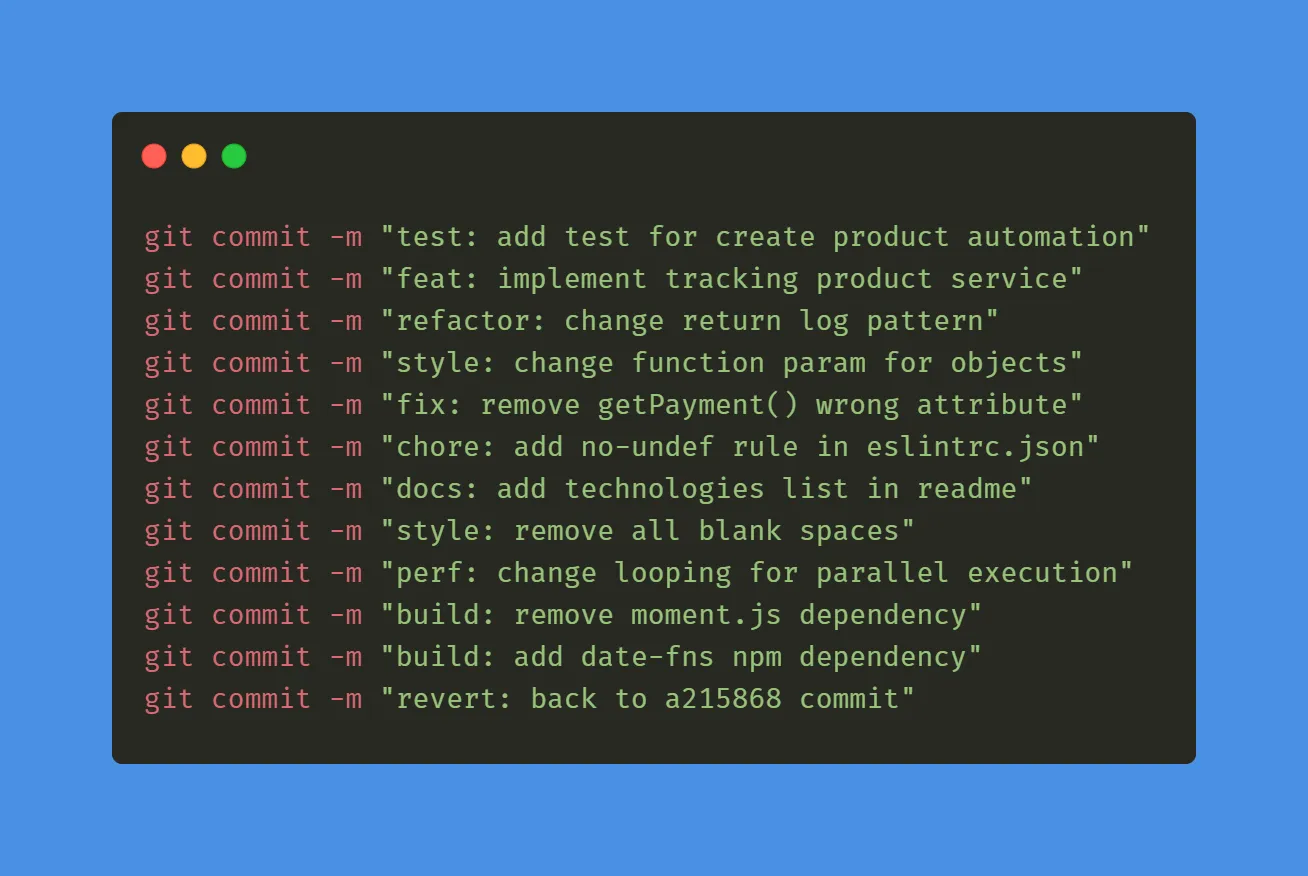
After answering the questions above, you can use the best practices for creating semantic commits. Below you have some of them with a brief description:
Feat: We use it when we are going to create a new feature in the project. Eg: we are creating a new endpoint in an API or we are adding a new service within our project.
Refactor: Although the name is suggestive, it is very important to reinforce its importance. We use refactor when we are updating some part of our code.
Hot Fix: This is one that we are afraid to use, but that we ended up using because of the rush. We use the fix to upload some correction. Usually some bug that we need to fix and get up to speed quickly in production.
Chore: We use chore when we make a change that doesn’t influence our system or any of our tests. To make it clearer, we use chore for changes like: adding something inside .gitignore, this doesn’t affect our correct system? Or change in eslint that would be just a config.
Style: Style is used for formatting or code style changes that do not influence the system logic.
Build: This one we use when we make any changes to our project’s build.
Test: As the name implies, the test would be when we make some change in some test of our project.
Perf: This one is little known, people end up using Fix instead, because we use perf when we make some change in the performance of our project, such as: improving the performance of a function or query.
Docs: This one ends up in Chore’s change package because it doesn’t change anything or Style, but we can use Docs when we make any changes to a documentation file such as swagger, readme…etc.
Pretty simple huh? and believe me, using these good practices helps a lot in our day-to-day ?
Well that was it guys, I hope you liked it and see you in the next article ?

























Leave a comment